Assalamualaikum. pernahkah sobat meluangkan waktu untuk memperhatikan sinar yang masuk kedalam rumah ? lalu menarik kesimpulan tentang apa yang ditimbulkan oleh cahaya tersebut. ketika cahaya masuk dan mengenai benda, maka akan terlihat bentuk dari benda tersebut. terdapat bagian gelap dan terang, sehingga mata dapat merasakan jarak, posisi, tekstur dan kualitas fisiknya.
Pada pertemuan kali ini, saya mau mengajak kalian untuk memahami konsep Gelap Terang pada Desain Grafis. dimana setiap desainer harus memahaminya.
Bagaimana Gelap dan Terang Bekerja Pada Suatu Objek
Sebelum kita membahas fungsi penerapan gelap terang pada desain grafis. mari kita pahami dulu anatomi cahaya dan bayangan. ini akan sangat membantu dalam mengintegrasikannya pada desain. desainer, fotografer maupun seniman, wajib mengetahui konsep ini. karena setiap karya pasti memiliki sisi yang tidak sama intensitas cahayanya. kadang kala kita tidak sengaja bermain gelap terang pada desain. namun belum sesuai dengan konsep dasarnya.

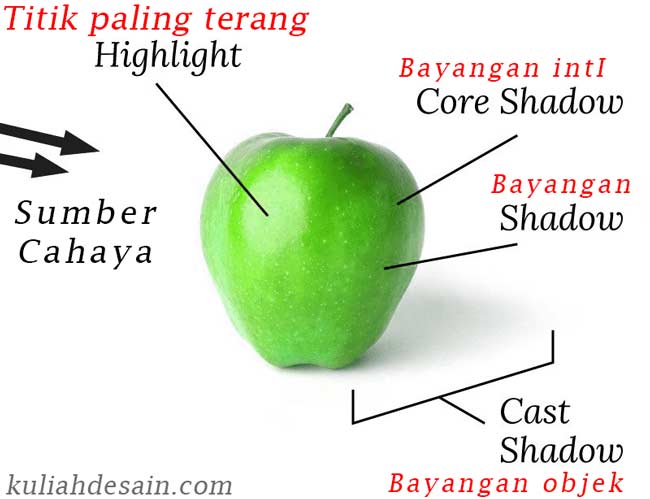
Gambar diatas merupakan ilustrasi bagaimana terbentuknya gelap terang pada suatu objek. jadi gelap itu bayangan dan terang itu cahaya. ada beberapa istilah disana, beriktu penjelasannya :
- Sumber Cahaya : Jika ada bayangan pastilah ada sumber cahayanya. namun tidak selamanya kita harus memperlihatkan sumber cahaya tersebut pada desain. misalnya penampakan matahari pada ilustrasi pemandangan, atau lampu pada desain rendering interior. pada desain grafis, cukup memberi sentuhan titik paling terang, sudah bisa menjelaskan dimana asal sumber cahaya.
- Highlight (titik paling terang / sorotan) : bagian objek, dimana cahaya bersinar paling terang.
- Shadow / Core Shadow : bagian paling gelap dari bojek karena jauh dari sumber cahaya. namun semua bayangan tidak dapat diartikan satu gumpalan gelap. melainkan bervariasi, dari gelap hingga paling gelap. Bayangan terdalam dari bayangan disebut Core Shadow, disebut juga bayangan inti.
- Cast Shadow : Bayangan yang dibuat oleh bentuk dari objek. dimana objek memblokir sumber cahaya, sehingga melemparkan bayangan pada permukaan tempat ia duduk. sehingga terbentuklah bayangan yang serupa dengan bentuk objek.
Itulah konsep gelap dan terang yang mendasar. sebagai titik awal untuk menggunakan cahaya dan bayangan pada desain. oke, sekarang mari kita lihat fungsinya agar lebih dipahami.
Menciptakan Kedalaman Pada Desain
Penerapan gelap terang pada desain, dapat menciptakan kedalaman. dimana terjadi perbedaan antara bagian yang paling terang menuju ke yang paling gelap.
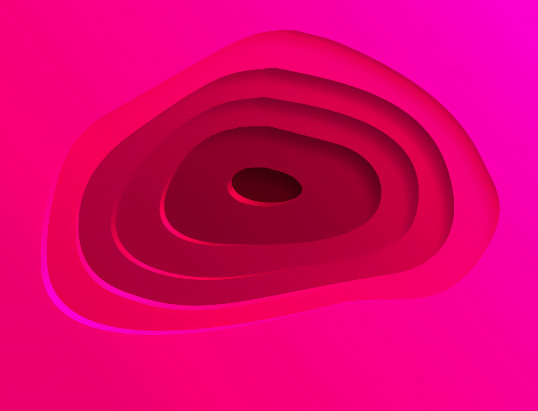
Pada gambar dibawah, terliht warn yang pling terang berada terdepan. semakin gelap maka semakin kedalam. warna dasar dari desain ini adalah merah. selain itu penambhan efek shadow (bayangn) pada pinggirnya, menciptakan jarak antara objek atas dan bawah.

Menciptakan Perhatian Pada Titik Tertentu
Penggunaan gelap terang pada desain juga mempengaruhi perhatian. perbedaan yang ditunjukkan oleh objek tertentu, membuatnya mencolok. contohnya penerapan pada desain template web. pasti kalian pernah melihat adanya tombol klik yang memiliki efek drop shadow. ketika kursos didekatkan maka akan terlihat gelap terang pada tombol tersebut.

Penerapan gaya desain seperti ini mungkin terlihat biasa saja. namun secara tidak sadar, membantu pemirsa berinteraksi lebih mudah dalam website.
Menciptakan Nuansa 3D
Fungsi gelap terang pada desain grafis juga untuk membentuk objek 3d. dimana dengan menambahkan efek sumber cahaya dan bayangan, kan memberikan nuansa 3 dimensi.
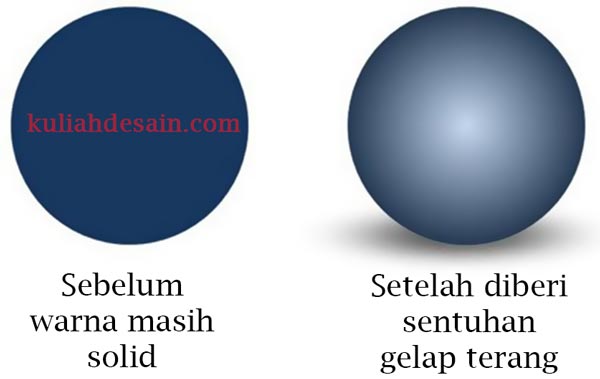
Contoh kecilnya pada gambar dibawah. bagian sebelah kiri, masih terlihat lingkaran yang berwarna biru polos. bentuknya masih terlihat seperti plat bundar saja. setelah diberikan efek gelap dan terang, maka hasilnya menjadi bola 3d. nampak sumber cahaya, highlight, shadow, cast shadow dan core shadow.

Teknik ini dapat diterapkan pada semua bentuk geometris. jadi intinya, ketika ada bagian objek yang terang, maka akan ada bagian yang gelap.
Cast & Drop Shadow : Efek Melayang
Sesuai yang sudah kita bahas diatas tadi, Cast Shadow disebabkan oleh bentuk objek yang tidak terkena cahaya. sehingga tercipta bayangan ke samping.
Drop shadow adalah jenis bayangan yang sumber cahayanya kurang lebih diatas objek, yang melemparkan bayangn dibelakang atau pas dibawah objek. jadi kelihatannya objek akan melayang diatas permukaan.

Contoh gambar diatsas merupakan penerapan Drop Shadow. Kalau dilihat dari sudut pandang desain, drop shadow dapat membantu peletakan, serta membuat sesuatu terlihat lebih menonjol.
Salah satu contoh penggunaan drop shadow yang paling sering kita lihat adalah pada mockup template poster. disitu bidang kertasnya diberikan efek drop shadow, sehingga membuatnya lebih menonjol.
Rata-rata, disetiap aplikasi desain grafis sudah terdapat fitur ini. seperti pada Adobe Photoshop, dibagian Blending Options.
Baca juga :: 8 Unsur dasar desain grafis
Kesimpulan
Efek gelap (bayangan) dan terang (cahaya) sangatlah membantu dalam finishing desain. dapat menciptakan efek 3d, membuat objek mencolok dll. gunakanlah secara hati-hati agar tidak terjadi kesalahan. karena bila digunakan secara acak. bisa menimbulkan kebingungan pada strukstur desain kita.
Baca juga ::
- 5 Peran dan Fungsi Tekstur dalam desain grafis
- 6 Istilah desain grafis yang harus diketahui
- Fungsi warna dalam desain grafis
Baiklah sobat, semoga apa yang diberikan diatas dapat menambah ilmu desain kalian. terima kasih sudah berkunjung – Assalamualiakum.