Pada tutorial ini penulis akan membahas bagaimana cara dalam membuat efek tulisan 3D dengan memanfaatkan teknis seperti shadow, pencahayaan, dan layer styles di adobe photoshop. Adapun memang tutorial ini akan sangat cocok sekali digunakan untuk para pemula dan tingkat menengah dalam memahami tehnik lighting dasar menggunakan software Adobe Photoshop. Di bawah ini terdapat tutorial untuk bisa anda gunakan sebagai bahan praktik.
Langkah Pertama
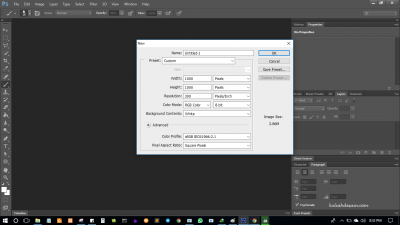
Anda bisa membuat dokumen baru pada Photoshop dengan mengklik Ctrl+N, anda dapat menggunakan ukuran 1000×1000 pixels, resolusi 300 DPI, dan menggunakan mode warna RGB.


Langkah yang kedua
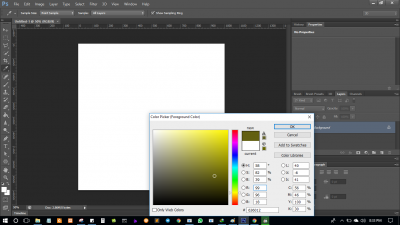
Anda dapat mengganti warna layer ‘Background’ dengan warna seperti gambar di bawah ini.

Langkah ketiga
Lanjutkan langkah kedua di atas dengan anda membuat sebuah teks, contohnya lihat pada gambar menggunakan font type yang sesuai anda inginkan.

Langkah ke empat
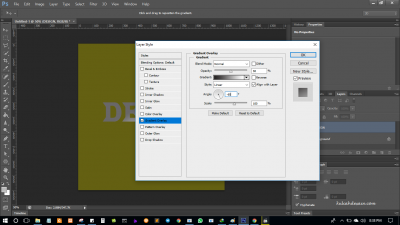
Anda dapat mengklik ganda layer yang barusan di buat untuk anda dapat membuka jendela Layer Styles. Setelah itu anda dapat klik gradient Overlay pada Layer Styles, ubahlah blend mode menjadi Multiply, opacitynya anda ubah menjadi 50% dengan menggunakan angle menjadi nilai di bawah ini, jika telah di ubah anda dapat mengklik Ok untuk anda dapat keluar dari jendela Layer Styles.


Langkah kelima
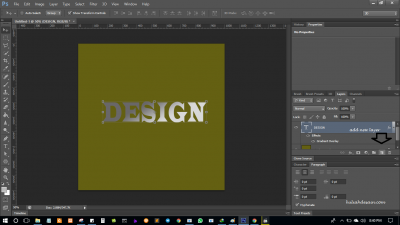
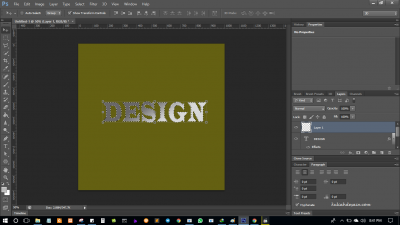
Anda lihat pada Layer Palette, klik ikon Add New Layer untuk anda dapat membuat layer baru, anda bisa memberi nama layer baru tersebut dengan nama sesuka anda. Setelah itu anda dapat menekan tombol Ctrl+Klik pada thumbnail layer ‘effects’ untuk anda bisa mengambil seleksi bentuk layer tersebut. Sementara layer yang anda seleksi aktif, klik kembali layer yang anda rubah namanya tadi dengan cara mengklik tombol D di keyboard untuk mengubah warna dasar berubah menjadi hitam putih lalu anda dapat menekan Alt + Delete untuk dapat mengisi layer tadi dengan warna hitam.



Langkah ke enam
Langkah anda selanjutnya adalah membuat sebuah Duplikat layer tadi (layer yang anda ubah namanya) dengan anda menekan tombol Ctrl+J di keyboard, setelah itu anda dapat memberi nama atau tidak pada layer yang anda duplikasi tersebut, lihat gambar di bawah. Jika telah usai anda dapat melakukan drag layer yang pertama dan layer terakhir (layer hasil duplikasi) tepat di bawah layer yang berisi tulisan, anda dapat melihat gambar.
Langkah Ketujuh
Anda dapat menduplikat layer tersebut berulang kali seperti gambar di bawah ini dengan cara anda menekan tombol Ctrl+J sebanyak 15 kali hal tersebut untuk menghasilkan 15 kali hasil duplikat.
Langkah ke delapan
setelah itu anda dapat membuat layer palette, klik layer yang diduplikasi ke dua, setelah itu anda dapat menahan Shift pada keyboard lalu klik layer yang pertama untuk dapat menyeleksi layer-layer tersebut di layer palette. Jika telah anda lakukan anda dapat klik kanan pada salah satu layer tersebut untuk kemudian pilih Link Layers. Setelah itu anda akan melihat akan adanya tanda rantai pada layer-layer tersebut yang telah diseleksi tadi.
Ketika semua layer tersebut tadi aktif dan nge-link, anda dapat mengklik ikon Distribute Vertical Center kemudian anda dapat klik ikon Distribute Horizontal Center untuk bisa membuat layer-layer tadi tersusun baik sedemikian rupa. Kemudian anda dapat menekan tombol Ctrl+E untuk bisa menggabungkan dan mengubah nama layer hasil dari penggabungan tadi menjadi ‘shadow’.




Langkah ke sembilan
Anda dapat mengklik layer shadow di layer palette, setelah itu memilih Filter > Blur > Motion Blur, dan bisa dengan anda mengatur nilai pada jendela Motion Blur seperti halnya gambar di bawah ini.

Langkah ke sepuluh
anda bisa menekan dan menahan tombol shift+tanda panah di atas kemudian menekan Shift+tanda panah kiri untuk anda dapat membuat teks bergeser beberapa kali ke bagian atas dan kiri menyesuaikan dengan selera anda melihatnya, lihat pada gambar di bawah ini.

Langkah ke sebelas
Anda dapat mengubah blend mode layer ‘shadow’ menjadi Multiply dan Opacity nya anda rubah juga menjadi 40%.

Langkah ke dua belas
Pada langkah ini anda harus menduplikat layer ‘shadow’, pada layer ‘shadow copy’ bisa anda berikan juga efek motion blur sekali lagi. Namun kali ini dengan menggunakan nilai distance-nya dirubah menjadi 70%

Langkah ke tiga belas
langkah ke tiga belas ini adalah anda dapat membuat sebuah layer baru diatas layer ‘Background’ dan kemudian dapat anda beri nama dengan ‘layer1’. Kemudian pada layer ‘layer1’ anda dapat memberi warna gradiasi hitam ke putih dengan menggunakan Gradient Tool (G) dan kemudian dapat mengatur arahnya seperti gambar di bawah ini. Jika telah selesai maka anda dapat mengubah blend mode-nya menjadi Overlay dan opacity-nya tersebut menjadi 50%.

Langkah ke empat belas
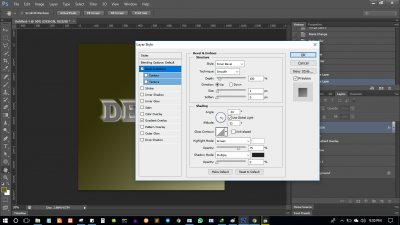
Sekarang kita kembali ke layer ‘desain/tulisan awal’, anda dapat mengklik ganda layer tersebut guna membuka jendela Layer Styles. Selain itu juga pada jendela Layer Styles, anda dapat memilih Bevel and Emboss dan atur nilai-nilainya itu menjadi seperti gambar yang ada di bawah ini.
Langkah ke lima belas
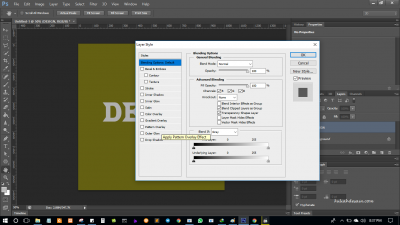
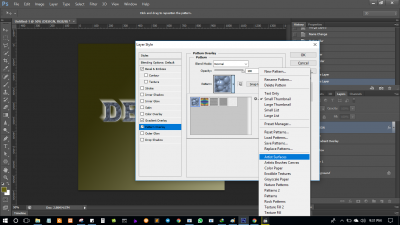
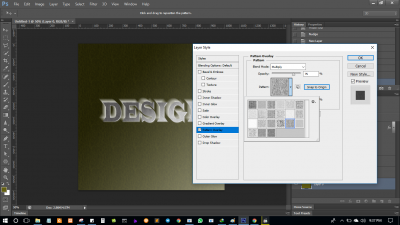
Tentunya masih untuk jendela layer styles untuk layer desain sendiri anda dapat menklik pada Pattern Overlay. Setelah itu anda dapat mengklik tanda panah seperti yang telah diillustrasikan pada gambar di bawah ini untuk mendapatkan pattern dengan katagori Artist Surfaces. Adapun memang pada contoh kasus tutorial ini, klik pada pattern yang bernama Washed Watercolor Paper. Anda dapat mengubah blending mode pada Pattern Overlay tersebut menjadi Multiply dan Opacity dengan nilai 75%.
Langkah ke enam belas
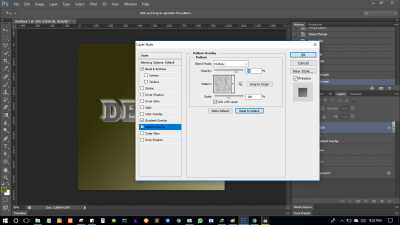
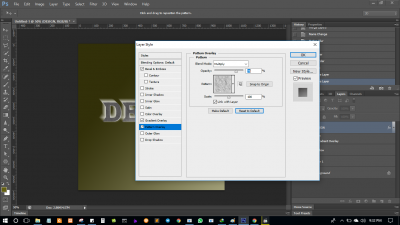
Anda bisa menerapkan juga efek Pattern Overlay pada layer ‘Background’ anda tersebut. Namun kali ini anda dapat memilih pattern dengan nama Hard Charcoal Light. Setelah itu anda mengubah juga blending mode tersebut menjadi Multiply dan Opacity menjadi 75%, jika telah ok anda dapat keluar dari jendela Layer Styles.

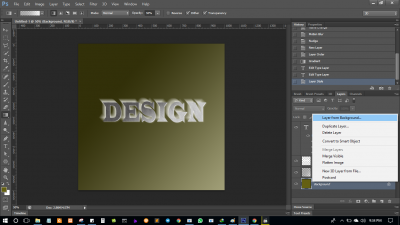
Waktunya anda sekarang untuk membuka gembok pada layer background denan klik kanan kemudian layer from background. Hal ini dilakukan untuk pengeditan tingkat lanjut pada layer background tersebut. Setelah itu anda bisa mengklik kanan lagi kemudian pilih brending options dan pilih patterns overlay lihat gambar di bawah ini.



Berikut adalah hasil akhir dari tutorial.
Di atas adalah hasil akhir dari tutorial Photoshop kita kali ini. Semoga bisa memberi inspirasi dan juga manfaat. Kamu bisa melakukan improvisasi yang lebih hebat dan indah lagi dengan menggunakan teknik-teknik pada tutorial yang kali ini. Gunakan terus Adobe Photoshop untuk media anda berlatih desain dari tingkat pemula sampai dengan mahir, mengapa? karena pada penggunaan adobe dikenal sangat mudah dan banyak sekali tutorial penggunaan tools adobe photoshop yang terdapat di Internet atau buku-buku bacaan. Terima kasih banyak sampai jumpa di tutorial berikutnya dari kuliahdesain.com
